机智云小程序启蒙:WebSocket网页控制
机智云Web版的JS远程控制设备,是调用了机智云开放的Open API和WebSocket API来实现的。这个是设计小程序最好的基础,也可以使无安卓设备的用户用网页远程控制设备。
其中,Open API用到的接口有匿名登录用户、绑定设备和获取绑定设备列表。而WebSocket API上的用户登陆、设备上线下线通知、浏览器与云端的数据交互(数据透传)、心跳和非法消息通知。
具体的流程图如下:

[ 一、准备工作]
获取需要调用OPEN API匿名登录用户和绑定设备
1.获取phone_id
phone_id 可以是手机的唯一识别码,简单来说就是自己的注册名,自己随意取,支持英文大小写、数字、特殊符号,中文格式我没测试过。
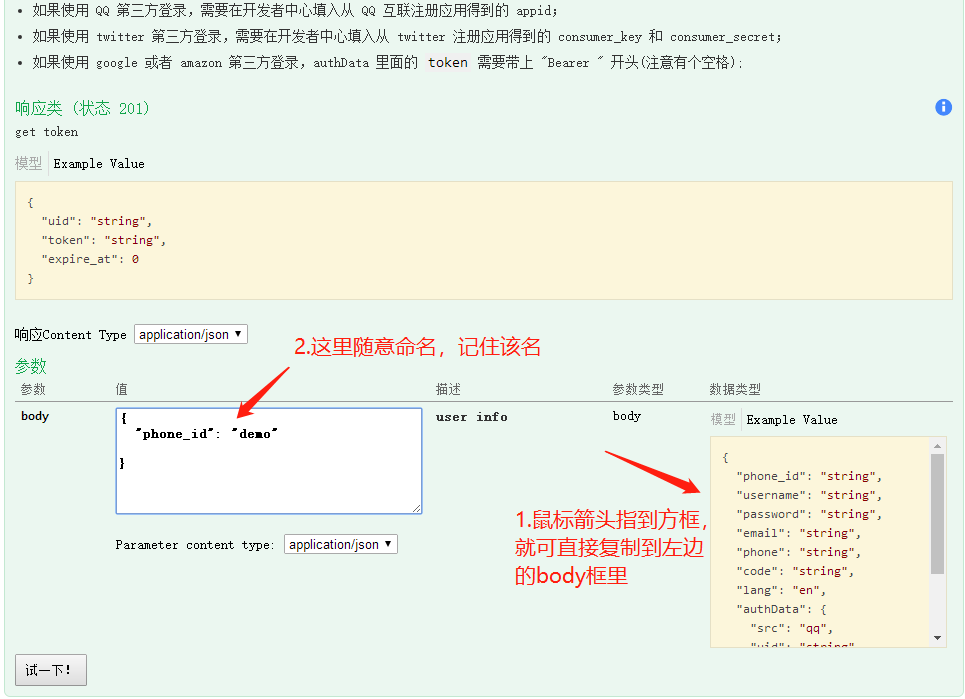
2.创建用户
http://swagger.gizwits.com/doc/index/openapi_apps#/用户管理/post_app_users
2.1.填写appid

2.2.填写body

2.3.登录匿名用户,获取token

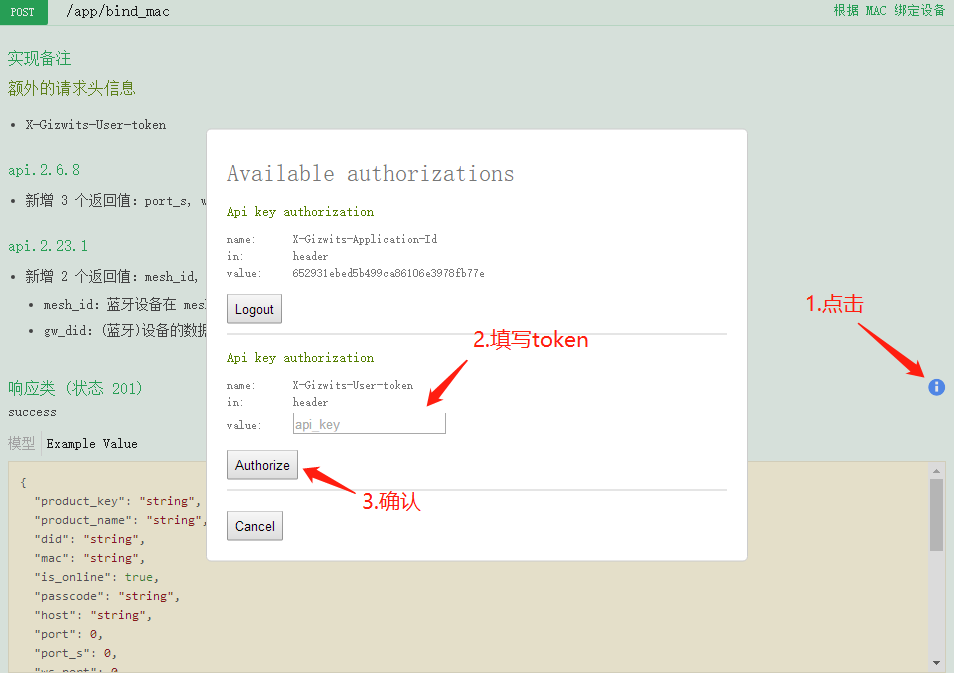
3.绑定设备
POST请求链接:
http://swagger.gizwits.com/doc/index/openapi_apps#/绑定管理/post_app_bind_mac
3.1.填写appid

3.2.填写刚才自己命名的iphone_id登录回调的token

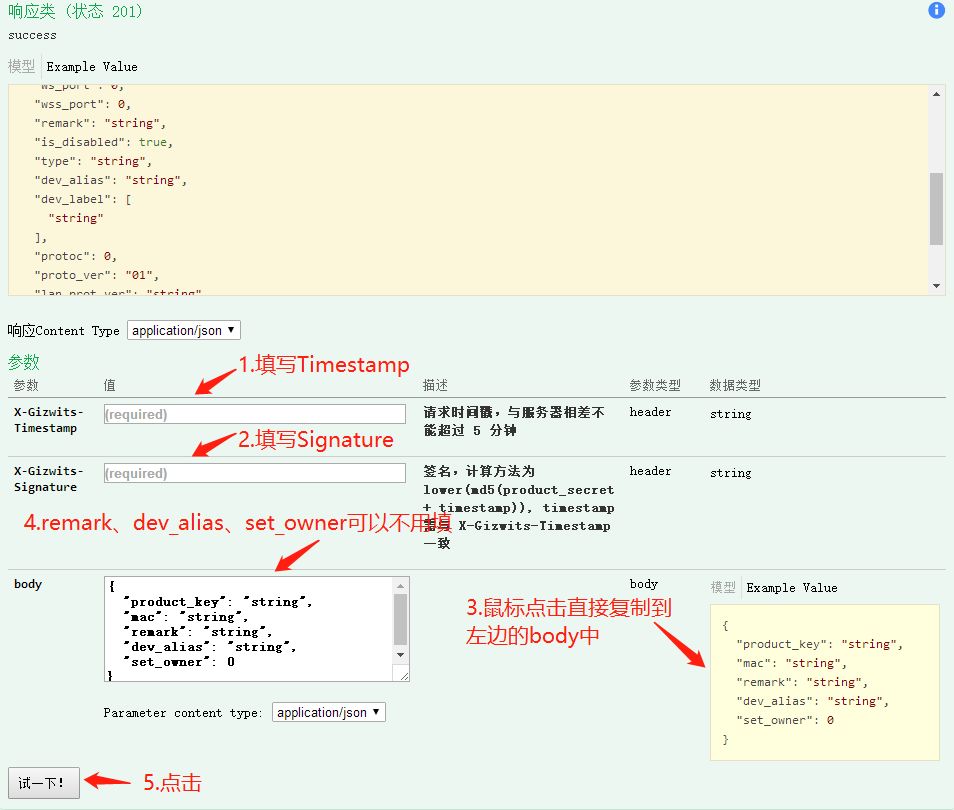
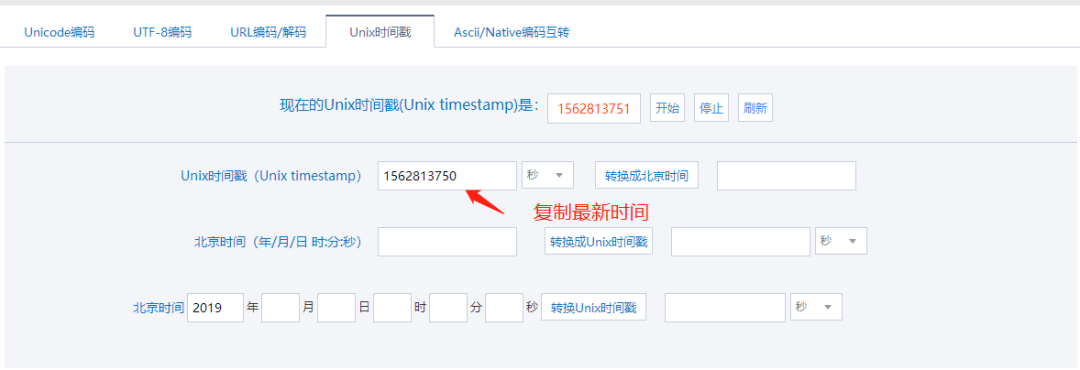
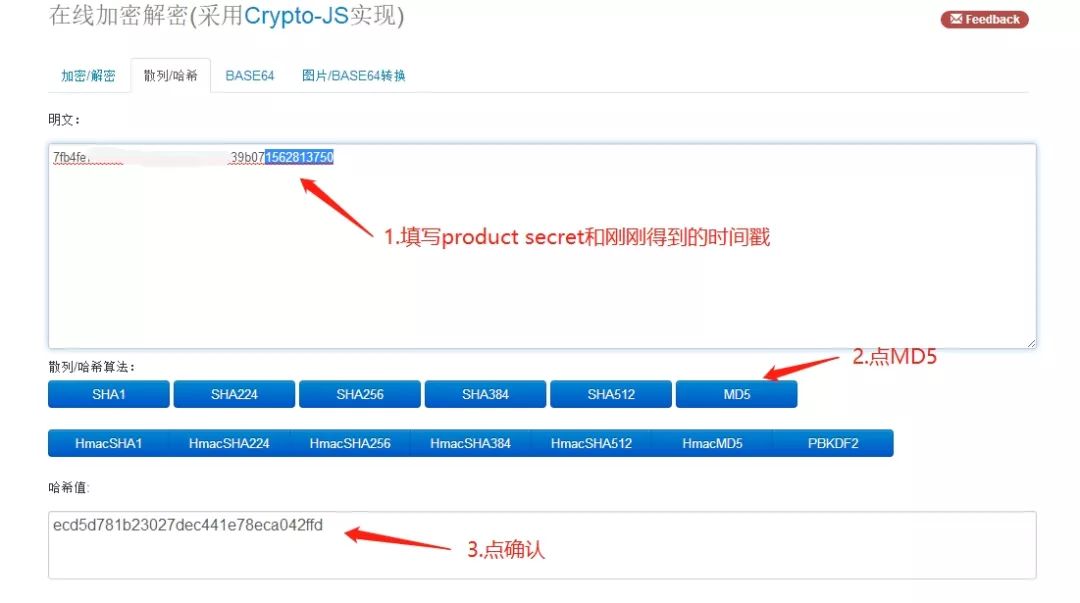
3.3.填写Timestamp、Signature和body

时间戳计算链接 tool.chinaz.com/Tools/unixtime.aspx

MD5计算链接 tool.oschina.net/encrypt?type=2
如下图:

[ 二、网页控制界面]
1.websocket API封装起来的sdk
链接如下:
github.com/gizwits/gizwits-wechat-js-sdk
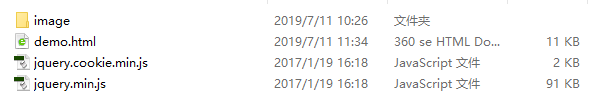
2.运行index.html

3.Websocket网页控制界面

下面使用的参数有:
- 参数
- 说明
- 数值
apiHost机智云OpenApi域名api.gizwits.com
commType标准数据点协议格式attrs_v4
wechatOpenId微信用户OpenID(就是手机的iPhone_id)String
gizwitsAppId机智云平台应用标识String
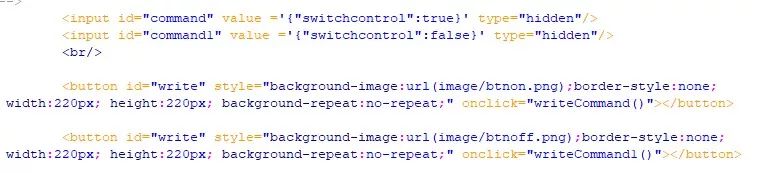
核心代码:



[ 三、补充]
- 下载的文件包是我精心改良的网页版,机智云官网有原版:https://github.com/gizwits/gizwits-wechat-js-sdk
- 本次测试是用了虚拟设备,mac为“virtual:site”
- 重点:经过本人测试,网页版绑定实际设备,除了第一部安卓手机app绑定设备,获得主权限,不能立马分享给其他用户,需要先网页版自动绑定,然后才可以分享给其他有安卓手机app的用户,这就是app与网页版的用户绑定的顺序 不一样
- 源码:http://www.demodashi.com/demo/15679.html
 回复
回复
 举报
举报
-

- 0000000000000000
-
1888 发帖7917 回复34980 积分
- 私信他 +关注
块
导
航
举报
请选择举报类别
- 广告垃圾
- 违规内容
- 恶意灌水
- 重复发帖


 发帖
发帖
 回复
回复




 楼主
楼主